
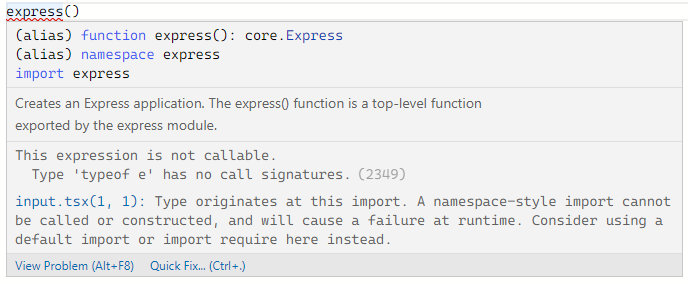
TypeScript】esModuleInteropを有効にすると、'* as module'でインポートしたExpressやmoment.jsでエラーが発生する #TypeScript - Qiita

5 typescript errors in react-three-fiber in projects without using ' esModuleInterop' flag · Issue #803 · pmndrs/react-three-fiber · GitHub

Option resolveJsonModule doesn't work without esModuleInterop · Issue #25400 · microsoft/TypeScript · GitHub

esModuleInterop + named export evaluated differently depends on usage · Issue #36149 · microsoft/TypeScript · GitHub

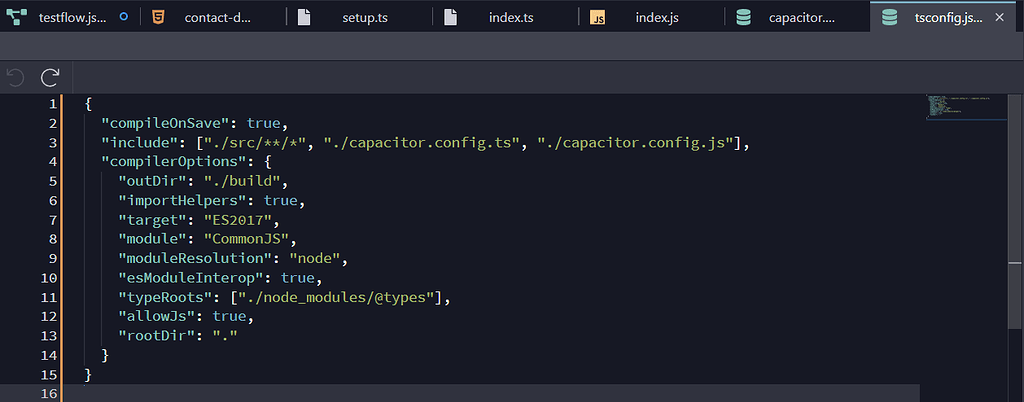
(resovled) Tsconfig.json has wrong extension on capacitor.config in include - Wappler General - Wappler Community

Option resolveJsonModule doesn't work without esModuleInterop · Issue #25400 · microsoft/TypeScript · GitHub

javascript - What is the usage scenario of esModuleInterop in tsconfig.json? - 趁你还年轻,做个优秀的前端工程师- SegmentFault 思否

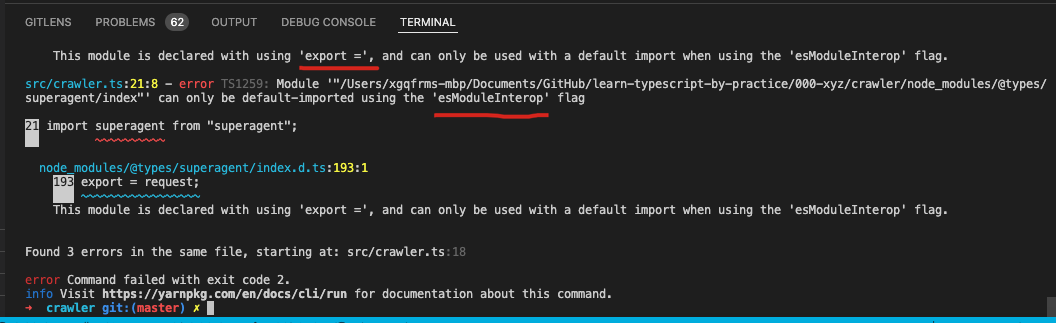
This module is declared with 'export =', and can only be used with a default import when using the '_this module is declared with 'export =', and can o-CSDN博客

Option resolveJsonModule doesn't work without esModuleInterop · Issue #25400 · microsoft/TypeScript · GitHub

error : Module 'xxx' can only be default-imported using the 'esModuleInterop' flag #TypeScript - Qiita
esModuleInterop should work even when compiling to esnext modules · Issue #22851 · microsoft/TypeScript · GitHub

How to Correctly Use TypeScript Module Import Syntax and Settings in Various Circumstances | by Bing Ren | JavaScript in Plain English